علاقه مند به ساخت یک وب سایت شگفت انگیز هستید؟
خوب، خبر خوب… اکنون راحت تر از همیشه است! نیازی به کدگذاری دستی هر صفحه از ابتدا یا استخدام یک تیم حرفه ای نیست.
این روزها، تنها چیزی که واقعاً به آن نیاز دارید افزونه ای به نام Elementor است. این یکی از همه کاره ترین و در دسترس ترین صفحه سازهای وردپرس در بازار است.
حتی بهتر از آن، شروع به کار کاملاً رایگان است!

در این پست، ما قصد داریم نحوه استفاده از Elementor را گام به گام و برخی از بهترین ویژگی های آن را بررسی کنیم.
در پایان، شما باید هر آنچه را که برای ساختن یک وب سایت وردپرسی که تحت تاثیر قرار می دهد، در کمترین زمان نیاز دارید داشته باشید!
شروع کار با المنتور
Elementor یک صفحه ساز محبوب است که به خوبی با تم های سبک وزن وردپرس مانند Astra جفت می شود . این صفحه ساز به شما این امکان را می دهد که هر جنبه ای از ظاهر و طرح بندی صفحات و پست های وب سایت خود را کنترل کنید، با ده ها ویجت که از طریق یک رابط کشیدن و رها کردن تمیز، قابلیت هایی را اضافه می کنند.
در حال حاضر، به خاطر داشته باشید، Elementor خود یک تم وردپرس نیست — این کاملا یک افزونه است. این مهم است زیرا شما همچنان باید یک موضوع اختصاصی برای رسیدگی به سایر جنبه های وب سایت خود انتخاب کنید.
نصب المنتور
پس از نصب وردپرس و تم انتخابی برای سایت خود ، چند مسیر مختلف برای نصب صفحه ساز Elementor وجود دارد :
روش 1: وب سایت المنتور.
از وب سایت المنتور دیدن کنید و نسخه رایگان المنتور را دریافت کنید. یک دکمه دانلود به طور برجسته در بالای صفحه اصلی نمایش داده می شود.
هنگامی که ایمیل خود را وارد کردید، مرورگر شما به طور خودکار فایل ZIP را دانلود می کند.

در مرحله بعد، به بخش پلاگین ها در انتهای وب سایت وردپرس خود بروید، روی « افزودن جدید » کلیک کنید و فایل .ZIP را از طریق دکمه « آپلود افزونه » در بالا در وب سایت خود آپلود کنید.

پس از نصب، فقط “ فعال “ را بزنید و آماده کار است!
روش 2: داشبورد وردپرس
وارد قسمت پشتی وب سایت وردپرس خود شوید و با زدن دکمه « افزودن جدید » از تب Plugins برای نصب افزونه آماده شوید.
برای پیدا کردن Elementor، فقط کلمه “ Elementor “ را در نوار جستجوی افزونه تایپ کنید.
Elementor Page Builder باید به عنوان اولین گزینه افزونه برای نصب ظاهر شود.

فقط کافیست روی “ نصب “ و سپس “ فعال کردن “ پس از دانلود کلیک کنید.
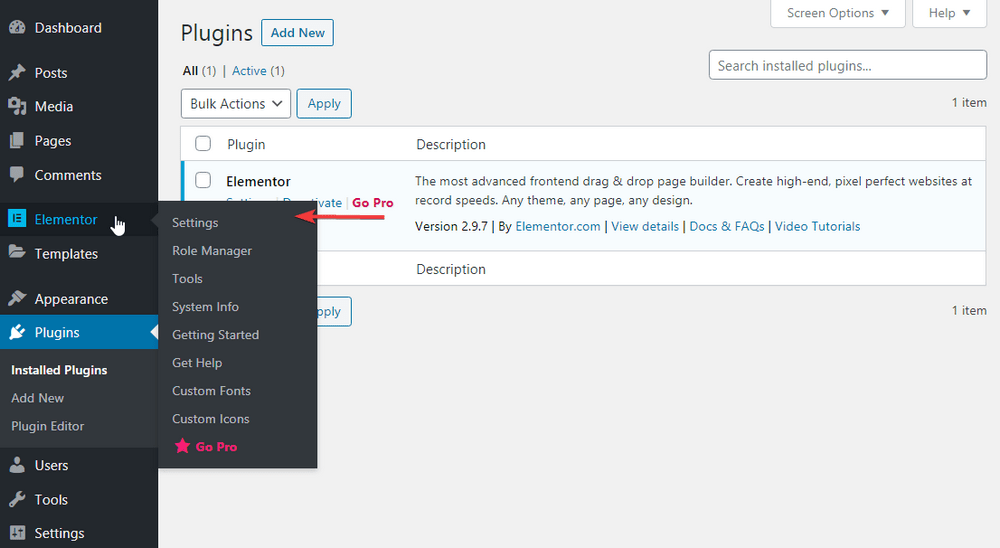
هر روشی را که برای نصب Elementor انتخاب کنید، از این پس می توانید آن را در لیست افزونه های نصب شده خود بیابید — و همچنین ورودی خود را در منوی کناری خواهد داشت.
از آن ناحیه، میتوانید تنظیمات افزونه را تنظیم کنید.

با این حال، برخلاف بسیاری از پلاگین ها، بزرگترین عملکرد Elementor در خود صفحات اتفاق می افتد.
این بدان معناست که هنگام ایجاد یا ویرایش صفحات و پستها، بیشتر وقت خود را با استفاده از Elementor صرف خواهید کرد.
کاوش در گزینه های Elementor
به زودی نگاهی به ساخت صفحات و قالبهای خود با Elementor خواهیم انداخت، اما ابتدا، اجازه دهید نگاهی به گزینههایی که با Elementor دارید، بیندازیم!
یکی از مهم ترین ویژگی های هر صفحه ساز، سهولت استفاده است. شما باید بتوانید بدون جست و جوهای عجیب و غریب در یوتیوب وارد عمل شوید و دیدگاه خود را به واقعیت تبدیل کنید.
خوشبختانه، Elementor یکی از ساده ترین صفحه سازهایی است که تا به حال استفاده کرده ایم. این یک ویرایشگر front-end است، به این معنی که شما می توانید دقیقاً ببینید که صفحه در حین کار روی آن چگونه به نظر می رسد.
هنگامی که به جریان کاری کشیدن ویجت ها به صفحه و تغییر ویژگی ها در نوار کناری عادت کردید، متوجه خواهید شد که تا آنجا که می تواند بصری است.
اکثر گزینه های سفارشی سازی که در Elementor پیدا خواهید کرد بر اساس ویجت هایی هستند که با افزونه ارائه می شوند.
تنظیمات Elementor
Elementor تعداد انگشت شماری از تنظیمات سطح بالایی دارد که می توانید مستقیماً در افزونه پیدا کنید. این به شما امکان میدهد کارهایی مانند بررسی انواع پستهایی که Elementor با آنها کار میکند، تنظیم فونت و فاصله پیشفرض، و تنظیم تنظیمات واکنشپذیری انجام دهید.

همچنین یک تابع Role Manager مفید در Elementor وجود دارد که به شما امکان می دهد دسته بندی کنید که چه نوع کاربرانی می توانند به ویرایشگر دسترسی داشته باشند (توجه داشته باشید: این فقط یک ویژگی در Elementor Pro است).
چه ویجت هایی گنجانده شده است؟
به طور کلی، Elementor بر اساس یک ویرایشگر کشیدن و رها کردن است که بخشها، ستونها و ویجتها را در خود جای میدهد.
سیستم به شرح زیر تجزیه می شود:
- بخش ها — ظروف برای ستون ها و ویجت ها.
- ستون ها — بخش هایی که حاوی ویجت هستند.
- ابزارک ها — عناصر فردی در صفحه.

این ویجت ها دسته بندی ساده ای از محتوا هستند که به شما امکان می دهند صفحه وب خود را سفارشی کنید. در نسخه رایگان Elementor، شما به عناصر اصلی دسترسی دارید.
در اینجا یک لیست سریع از چندین ویجت اصلی وجود دارد که اغلب از آنها استفاده می کنید:
- سرفصل
- تصویر
- ویرایشگر متن
- ویدئو
- دکمه
- تقسیم کننده
- آیکون
- اسپیسر
- نقشه های گوگل
شما تقریباً 30 عنصر اصلی را دریافت می کنید که هر آنچه را که برای ایجاد یک صفحه وب کاربردی نیاز دارید در اختیار شما قرار می دهد.
به سادگی یک نمونه از یک عنصر را به صفحه اصلی بکشید و آن را مطابق با نیاز خود سفارشی کنید.
اگر این عناصر اولیه کافی نیستند، میتوانید با ارتقاء به Elementor Pro ، ویجتهای اضافی دریافت کنید .
با این حال، ما استدلال می کنیم که بیشتر کارهایی که می توانید در Pro انجام دهید در نسخه رایگان امکان پذیر است — فقط زمان بیشتری می برد.
این به شما بستگی دارد که آیا به ویجت های برتر موجود در نسخه Pro نیاز دارید یا خیر.
در اینجا یک نمونه سریع از ده ها ابزارک موجود در Elementor Pro آورده شده است:
- نمونه کارها
- فرم
- جعبه تلنگر
- جدول قیمت
- مسابقه
- فراخوانی برای اقدام
این عناصر Pro به ظاهر نرم و حرفهایتر سایت شما کمک میکنند و همچنین برای پشتیبانی از تلاشهای تجارت الکترونیک، از جمله ادغام عمیق با WooCommerce، طراحی شدهاند.
ما یک مقاله سریع در مورد ایجاد فرم های تماس با Elementor Pro ایجاد کرده ایم . آن را بررسی کنید!
در نهایت، Elementor از ویجت های شخص ثالث پشتیبانی می کند.
میتوانید تعداد زیادی افزونههای شخص ثالث Elementor را بیابید که ویجتهای موجود شما را بیشتر گسترش میدهند، یا حتی ویجت خود را با منابع توسعهدهنده Elementor توسعه میدهند!
مطمئن نیستید که می خواهید ویجت های اضافی اضافه کنید؟
در حالی که داشتن ویجت برای هر کاری که می خواهید در وب سایت خود انجام دهید می تواند راحت باشد، اما اصلا ضروری نیست. هنوز تعداد بیشماری افزونههای وردپرس شخص ثالث وجود دارد که به خوبی با Elementor و قالب وردپرس شما کار میکنند.
Elementor Free در مقابل Elementor Pro
اگر صفحهساز رایگان پیچیدهای میخواهید که از بسیاری از گزینههای پولی با امکانات کاملتر باشد، Elementor یک انتخاب عالی است!
با این گفته، Elementor Pro چندین ویژگی مطلوب را برای سرعت بخشیدن به گردش کار شما اضافه می کند و به شما کنترل بیشتری بر ظاهر و عملکرد وب سایت شما می دهد.
افزودههای سازنده تم، ویجتهای ممتاز و عناصر جهانی همگی مورد استقبال قرار میگیرند، اما مطمئناً برای ایجاد یک وبسایت عالی به آنها نیاز ندارید.
جدول مقایسه ویژگی های Elementor
در اینجا یک مرور سریع از تفاوت های عمده ای که بین Elementor Free و Elementor Pro پیدا خواهید کرد، آورده شده است.
المنتور رایگانElementor Proقیمترایگاناز 49 دلار در سال برای هر سایت شروع می شودتعداد ویجت ها25+50+صفحه ساز✓✓سازنده تمایکس✓شامل پشتیبانی 24/7ایکس✓محتوای پویاایکس✓قالب ها و بلوک های حرفه ایایکس✓ادغام هاایکس✓
این یک عکس کلی از تفاوتهای بین دو نسخه است، اما میتوانید درباره Elementor Free vs Pro اطلاعات بیشتری کسب کنید.
قیمت گذاری Elementor Pro
اگر به فکر انتخاب یکی از نسخه های پولی Elementor Pro هستید، باید توجه داشته باشید که هر سه پلن دقیقاً ویژگی های یکسانی را ارائه می دهند!
تنها تفاوت بین برنامه های Pro این است که چند مجوز به طور همزمان خریداری می کنید.

- با Essential ، Elementor Pro را برای یک وب سایت با 49 دلار در سال دریافت می کنید.
- با Advanced ، Elementor Pro را در 3 وب سایت با 99 دلار در سال دریافت می کنید.
- با Expert ، Elementor Pro را در 25 وب سایت با 199 دلار در سال دریافت می کنید.
- با استودیو ، Elementor Pro را در 100 وب سایت با 499 دلار در سال دریافت می کنید.
- با آژانس ، Elementor Pro را در 1000 سایت عظیم با 999 دلار در سال دریافت می کنید.
کدام یک برای شما مناسب است؟ برای افراد یا تیم های کوچک، Expert قطعا بهترین ارزش است، تا زمانی که احتمال دارد در سال آینده بیش از یک وب سایت را با Elementor Pro مدیریت کنید.
اگر تصمیم گرفتید Elementor را دوست دارید و مجوزهای بیشتری می خواهید، همیشه می توانید انتخاب کنید که با Essential شروع کنید و بعداً به Advanced یا Expert ارتقا دهید.
نحوه استفاده از صفحه ساز رایگان Elementor
بنابراین، با وجود تمام این موارد، آیا شما آماده هستید که المنتور را در عمل ببینید؟
این صفحهساز با انواع پست سفارشی کار میکند و قالبهای آماده زیادی برای انتخاب دارد، اما برای این پست، بیایید ببینیم شروع از مربع اول چگونه به نظر میرسد.
مرحله 1. ایجاد پست یا صفحه جدید
به داشبورد وب سایت وردپرس خود بروید و روی « افزودن جدید » در زیر پست ها یا صفحات کلیک کنید. برای این آموزش، ما یک پست وبلاگ جدید ایجاد می کنیم.
مرحله 2. ویرایش با Elementor
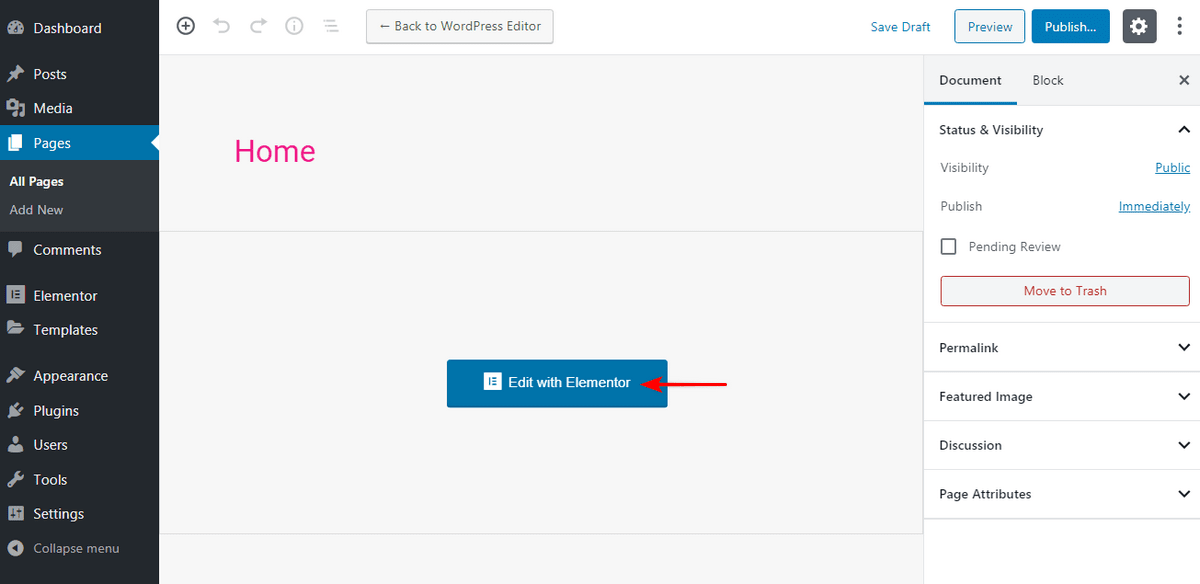
هنگامی که به این صفحه رسیدید، می توانید صفحه را با ویرایشگر پیش فرض وردپرس ویرایش کنید. برای استفاده از Elementor، باید روی دکمه “ Edit With Elementor ” کلیک کنید.

مرحله 3. عناصر را به صفحه اصلی بکشید
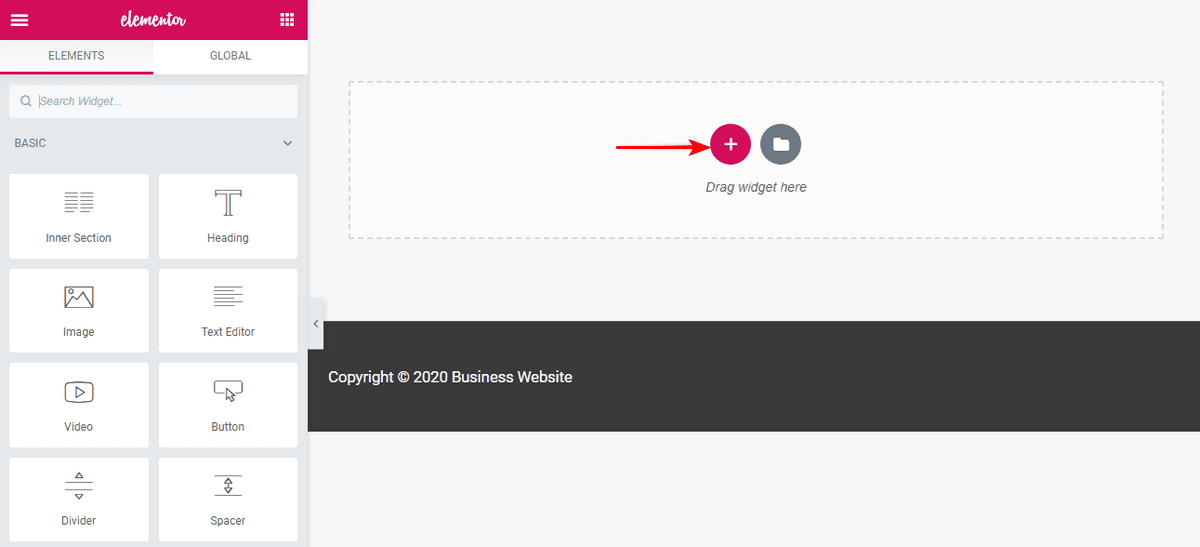
این صفحه در ابتدا خالی خواهد بود. عناصر را از نوار کناری Elementor انتخاب کرده و بکشید.
بیایید یک عنوان جدید برای صفحه ایجاد کنیم. تنها کاری که باید انجام دهید این است که روی کادری که عبارت “ Heading ” را نشان می دهد کلیک کنید، سپس دکمه ماوس را نگه دارید و آن را به قسمت ویجت در صفحه بکشید (جایی که می گوید “ ویجت را به اینجا بکشید ”).
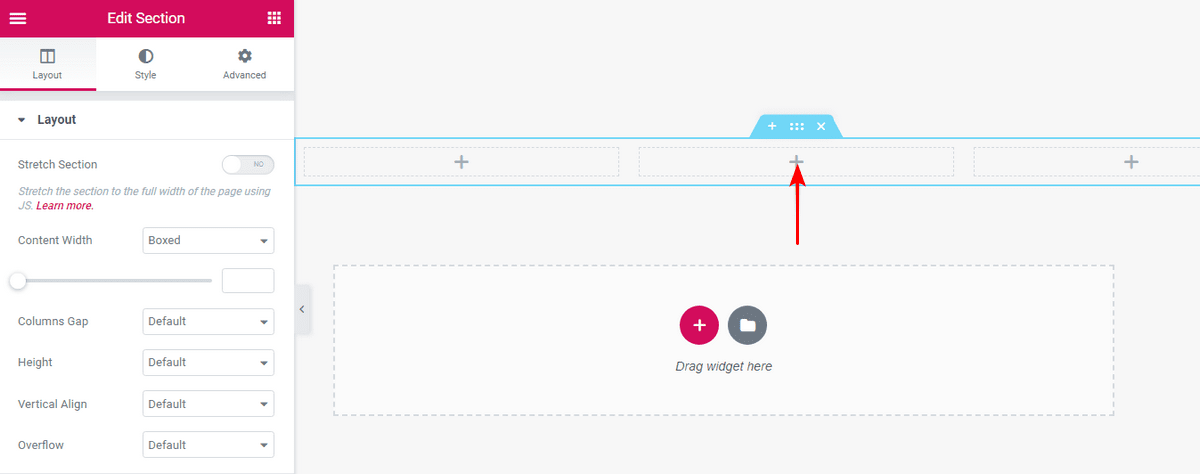
اگر نمیخواهید این عنصر تمام عرض صفحه شما را اشغال کند (که به طور پیشفرض انجام میدهد)، میتوانید روی دکمه کوچک « + — + » کلیک کنید تا ساختار آن بخش از صفحه خود را سفارشی کنید.

بعد از اینکه روی دکمه پلاس کلیک کردید، گزینه ای برای “ انتخاب ساختار خود “ را مشاهده خواهید کرد. بیایید با سه ستون مساوی برویم.

بعد از اینکه روی آن نماد با سه ستون کلیک کردیم، اکنون یک بخش کاملاً جدید در صفحه با سه ستون، که هر کدام یک دکمه به اضافه دارد، می بینیم.

و اگر بخواهیم آنچه را که در این بخش می بینیم سفارشی کنیم؟ حدس زدید، یک ویجت را به آنجا می کشیم.
ما یک عنصر ویدیویی را به ستون میانی کشیدهایم که بهطور پیشفرض با یک لیست پخش ویدیوی Elementor بارگذاری شده است.

مرحله 4. تنظیمات را ویرایش کنید
برای هر بخش یا عنصری که در صفحه قرار می دهید، گزینه هایی برای سفارشی کردن بیشتر آن دارید. فقط به دنبال شش نقطه بگردید.

برای مثال، اگر عنوان را انتخاب کنیم، میتوانیم محتوا، سبک یا ویژگیهای پیشرفته آن مانند حاشیهها و padding، واکنشپذیری و غیره را تغییر دهیم.
مرحله 5. صفحه خود را منتشر کنید
هنگامی که از تنظیمات راضی بودید، وقت آن است که محصول نهایی را بررسی کنید.
ما در ویرایشگر دیده ایم که این صفحه چگونه است، اما اگر نگاهی به پیش نمایش صفحه واقعی بیندازیم، می بینیم که همینطور است!
این خیلی چیز خوبی است. این بدان معناست که وقتی صفحهای که روی آن کار میکنید زنده است، میتوانید مطمئن باشید که دقیقاً مانند آن در هنگام ویرایش آن به نظر میرسد. این یکی از مهم ترین ویژگی های المنتور است.
خلاصه صفحه ساز
این بدیهی است که یک مثال سریع بود، اما به شما نشان می دهد که چقدر آسان است که عناصر را قرار دهید و یک وب سایت کارآمد بسازید!
نکته اصلی این است که برای ساختن یک وب سایت با Elementor لازم نیست متخصص باشید. با هزاران الگو برای انتخاب، هرگز مجبور نیستید از ابتدا شروع کنید، مگر اینکه بخواهید.
اکیداً توصیه میکنیم به تم Astra نگاهی بیندازید ، این قالب دارای هزاران الگوی Elementor به نام قالبهای شروع است که میتوانید از آنها استفاده کنید.
یک نکته مهم دیگر وجود دارد که می خواهیم در اینجا بر آن تأکید کنیم:
چه Elementor Free یا Elementor Pro را انتخاب کنید ، مهرهها و پیچهای صفحهساز Elementor یکسان هستند. Pro فقط قابلیت های پیشرفته تری را از طریق ویجت های ممتاز ارائه می دهد تا به شما در بازاریابی، تجارت الکترونیک، طراحی و ادغام با سایر ابزارهای رایج مانند MailChimp و Adobe TypeKit کمک کند.
این یک تصمیم عالی بود که Elementor را به این روش راه اندازی کنید زیرا زمانی که آماده جهش از Elementor Free به Elementor Pro هستید، نیازی به یادگیری مجدد چیزی ندارید.
نحوه استفاده از Elementor Theme Builder
معمولاً وقتی استفاده از چیزی آسانتر میشود، باید ویژگیهای مفید را حذف کند. خوشبختانه، Elementor یک کیس خاص است که استفاده از آن آسان و فوق العاده همه کاره است، تا حد زیادی به لطف تم ساز آن.
در نسخه Pro Elementor موجود است، سازنده تم یک تغییر دهنده بازی برای هر کسی است که با سازندگان صفحه آشنا است، زیرا به شما امکان می دهد هدر، پاورقی و سایر محتوای پویا را برای وب سایت خود ایجاد کنید.
حتی به شما این امکان را می دهد که جنبه هایی از قالب وردپرس خود را نادیده بگیرید، بنابراین می توانید آنچه را که کار می کند حفظ کنید و فقط تغییراتی را که می خواهید ایجاد کنید!
چرا به محتوای پویا نیاز دارید؟ خوب، گاهی اوقات ممکن است بخواهید یک صفحه فروش را میزبانی کنید که هدر و نوار کناری سنتی ندارد یا ممکن است بخواهید یک طرح بندی پست وبلاگ سفارشی را ذخیره کنید که می توانید هر بار که یک پست جدید اضافه می کنید از آن استفاده کنید.
امکانات بی پایان هستند.
با Elementor یک هدر/فوتر بسازید
آیا برای ایجاد یک هدر یا پاورقی سفارشی شده با Elementor با استفاده از سازنده تم آماده هستید؟ در اینجا نحوه انجام آن است!
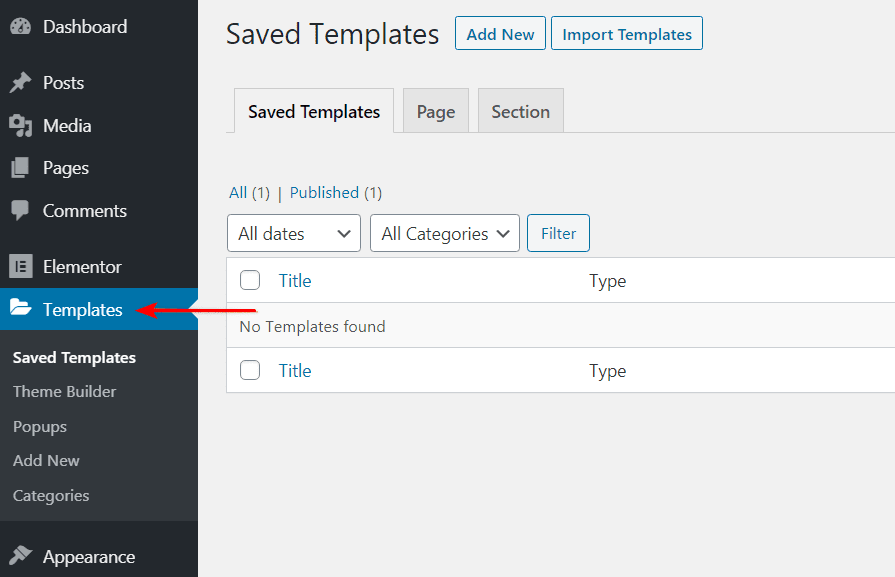
مرحله 1. روی “Templates” در داشبورد وردپرس کلیک کنید
پس از ورود به داشبورد وردپرس خود، در منوی کناری، در زیر Elementor به « الگوها » بروید.

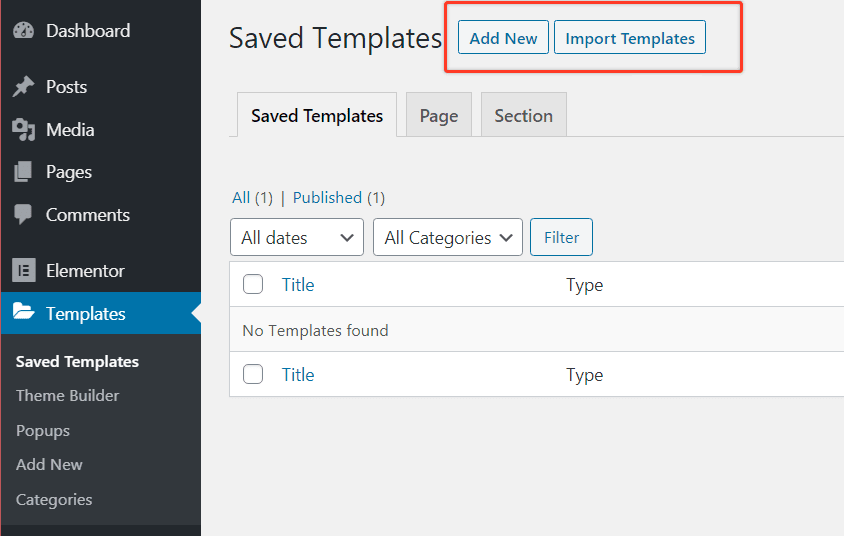
مرحله 2. قالب جدید یا وارد کنید
اینجا جایی است که شما یک قالب جدید برای هدر خود ایجاد می کنید.

اگر از قبل هدری را دیدید که ظاهر آن را دوست داشتید، میتوانید آن را برای استفاده به عنوان نقطه شروع وارد کنید. در غیر این صورت، روی « افزودن جدید » کلیک کنید.
با این کار یک کادر محاوره ای ظاهر می شود که به شما امکان می دهد نوع قالب، هدر در این مورد، همراه با نام قالب خود را انتخاب کنید.

( توجه : Elementor Free فقط شامل قالبهای بخش و صفحه میشود. نسخه Pro شامل چندین دسته الگوی اضافی، از جمله ویجت جهانی، سرصفحه، پاورقی، تک و بایگانی است.)
مرحله 3. قالب جدید خود را ویرایش کنید
اگر این مرحله آشنا به نظر می رسد، به این دلیل است که دقیقاً همان ویرایشگر است که قبلاً برای ایجاد یک صفحه کامل استفاده می کردیم. اکنون برای ساخت هدر سفارشی اعمال می شود.
شما می توانید این فرآیند را طی کنید تا طرح بندی خود را با ویجت های مختلف و حتی تصاویر خاص یا محتوای دیگر ایجاد کنید. هنگامی که هدر جدید خود را ذخیره کردید، به راحتی از یک صفحه جدید قابل دسترسی است.

برای اطلاعات دقیق تر، راهنمای دقیق ما در مورد سفارشی کردن هدر وب سایت با Elementor را بررسی کنید.
ساخت صفحات ووکامرس با المنتور
فرآیند ایجاد یک صفحه محصول سفارشی WooCommerce مشابه هر صفحه یا بخش دیگری است که می توانید بسازید. الگویی را در اینجا حس می کنید؟
Elementor با WooCommerce Builder از توانایی ایجاد یک الگو برای یک صفحه محصول پشتیبانی می کند. هنگامی که یک قالب جدید ایجاد می کنید، یک کتابخانه قالب پر از بلوک ها یا صفحات کامل خواهید دید که می توانید برای صفحه محصول WooCommerce خود استفاده کنید.
به خاطر داشته باشید که این قالب ووکامرس دارای تعدادی ویجت محصول پویا از جمله عنوان محصول، تصویر محصول و قیمت محصول خواهد بود.
شما می توانید جزئیات محصولات را با WooCommerce تنظیم کنید و از Elementor برای نمایش اطلاعات به روز محصول در قسمت جلو استفاده کنید.
ساده است!
چه عنصری گم شده است
با وجود این همه انعطاف پذیری، هنوز هم برخی از کارها وجود دارد که Elementor نمی تواند انجام دهد. به یاد داشته باشید، Elementor یک تم نیست — آن فقط از سازنده تم خود برای نادیده گرفتن ویژگیهای تم خاص استفاده میکند.
برای کنترل کامل تم خود، توصیه می کنیم با Astra Pro و Elementor بروید. Astra گزینه های هدر و پاورقی داخلی، مگا منوها و موارد دیگر را در اختیار شما قرار می دهد!
قالب های شروع کننده برای Elementor
یکی دیگر از مزایای بزرگ Astra مجموعه قالبهای Starter آن است که آماده وارد کردن به Elementor هستند، شامل گزینههای رایگان و غیررایگان.
برای مثال، اگر یک وبسایت برای یک مربی تناسب اندام راهاندازی میکردید ، میتوانید از سایت شروع کننده Fitness Trainer از Astra به عنوان یک پایه محکم استفاده کنید و آن را از آنجا سفارشی کنید.

وارد کردن یک الگوی استارتر Astra آسان است!
شما فقط باید نسخه رایگان یا پولی Astra Theme را نصب کنید، به علاوه افزونه رایگان Starter Templates .
هنگامی که هر دوی آنها را راه اندازی کردید، می توانید وارد داشبورد وردپرس خود شوید، به Appearance > Starter Templates بروید و وب سایتی را که می خواهید وارد کنید انتخاب کنید.
سپس، شما قادر خواهید بود تغییراتی را در سایت شروع کننده درست در Elementor ایجاد کنید!
برای اطلاعات بیشتر، این آموزش دقیق برای وارد کردن قالبهای استارتر Astra را بررسی کنید .
افزونه های نهایی برای المنتور
علاوه بر این قالبها، افزونهای به نام Ultimate Addons برای Elementor داریم که قابلیتهای اضافی را ارائه میدهد که در Elementor یافت نمیشود.
این حتی فراتر از Elementor Pro در ارائه ویجتهای پیشرفته مانند تغییر محتوا، پنجرههای بازشو، جدول زمانی محتوا و فهرست مطالب است.
برای حداکثر کنترل و انعطافپذیری، مطمئناً ارزش بررسی Ultimate Addons برای Elementor را دارد !
نحوه ساخت قالب با المنتور
شما می توانید برای انواع بخش ها و صفحات قالب ایجاد کنید، از جمله:
- صفحه
- سرتیتر
- پاورقی
- پست تک
- بایگانی وبلاگ
- صفحات محصول
برای این مثال، اجازه دهید با قالب پست/صفحه کار کنیم.
با Elementor یک قالب صفحه بسازید
در Elementor، هر دو صفحه و پست تحت پوشش “الگوی صفحه” قرار می گیرند. این یک الگوی ذخیرهشده است که میتوانید برای هر صفحه یا پست وبلاگ جدید استفاده کنید، و به شما امکان میدهد تا یکپارچگی را حفظ کنید، حتی اگر چندین عضو تیم پست را انجام دهند.
حتی بهتر از آن، این یکی برای همه کاربران Elementor از جمله با Elementor Free در دسترس است.
مرحله 1. روی “Templates” در داشبورد وردپرس کلیک کنید
پس از ورود به داشبورد وردپرس خود، در منوی کناری، در زیر Elementor به « الگوها » بروید.

مرحله 2. قالب جدید یا وارد کنید
اینجا جایی است که شما یک قالب جدید برای هدر خود ایجاد می کنید.
در کادر محاوره ای، نوع قالب صفحه را انتخاب کنید و به الگوی جدید خود یک نام بدهید.
سپس، برای شروع روی “ ایجاد الگو “ کلیک کنید!
مرحله 3. قالب صفحه را ویرایش کنید
درست مانند قبل که صفحه خود را ساختیم، شما در اینجا از همان ویرایشگر استفاده خواهید کرد. این کار به سادگی ایجاد بخشهای جدید، تغییر ستونها و کشیدن ویجتهای مختلف به صفحه است.
هنگامی که صفحه ای را که دوست دارید طراحی کردید، می توانید آن را به عنوان یک الگو ذخیره کنید تا در آینده برای هر یک از صفحات دیگر شما قابل دسترسی باشد.
نحوه ایجاد پاپ آپ در المنتور
آیا می خواهید یک پنجره بازشو در Elementor ایجاد کنید؟ شاید برای ارائه یک آهنربای سرب رایگان، اعلامیه، گرفتن سرنخ یا چیز دیگری؟
ایجاد یک پاپ آپ در Elementor بسیار ساده است. برای ایجاد پنجره های بازشو باید به نسخه حرفه ای ارتقا دهید.
ویژگیهای بسیار جالبی با نسخه حرفهای دارید، مانند پنجره بازشو خوش آمدید، فروش محصولات بالا، پنجرههای بازشو با قصد خروج، و موارد دیگر، بنابراین ما ادامه میدهیم و یک پنجره بازشو ساده ایجاد میکنیم.
به سادگی این مراحل را دنبال کنید تا یک پنجره بازشو ایجاد کنید که با کلیک بر روی یک دکمه فعال می شود.
1. به Dashboard > Templates > Popups > Add New بروید .
2. الگوی خود را نام ببرید و سپس روی “ ایجاد الگو “ کلیک کنید.

3. می توانید انتخاب کنید که یک الگو برای خود ایجاد کنید یا یکی از کتابخانه الگو را انتخاب کنید.

4. پس از اتمام کار، روی « انتشار » کلیک کنید . سپس ذخیره کنید و ببندید.
5. حالا یک صفحه جدید در Elementor ایجاد کنید. و یک ویجت دکمه را بکشید.
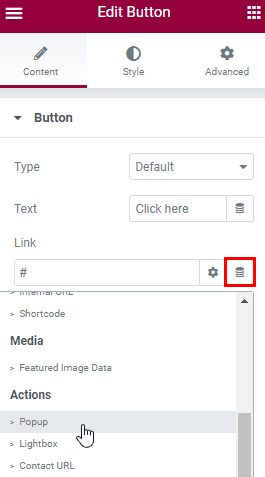
6. در زیر Layout، Link > Dynamic > Actions > Popup را انتخاب کنید.

7. به قسمت Popup > Open Popup > بروید و پنجره ای را که ایجاد کرده اید انتخاب کنید.
8. وقتی کارتان تمام شد روی « انتشار » کلیک کنید و صفحه زنده را بررسی کنید. برای مشاهده پاپ آپ خود بر روی دکمه کلیک کنید.
و به همین سادگی ایجاد یک پاپ آپ با استفاده از Elementor است!
با Elementor یک وب سایت پاسخگو برای موبایل ایجاد کنید
از آنجایی که کاربران بیشتر و بیشتری از طریق دستگاه های تلفن همراه خود از وب سایت ها بازدید می کنند، بسیار مهم است که نمای تلفن همراه وب سایت خود را به نمایش بگذارید. همانطور که قبلا ذکر شد، بیش از 50 درصد از ترافیک وب سایت شما از دستگاه های تلفن همراه است.
اگر از صفحهساز Elementor استفاده میکنید، مراحلی را فهرست کردهایم که با استفاده از آنها میتوانید مطمئن شوید که وبسایت خود برای موبایل مناسب است.
اگر ترجیح میدهید ببینید چگونه انجام میشود، این ویدیو را در مورد پاسخگویی Elementor ببینید.
Elementor هنگام سفارشی کردن وب سایت خود برای دستگاه های مختلف، کار را بسیار آسان می کند.
قاعده کلی این است که همه ویژگی های قابل ویرایش دارای تنظیمات خاصی برای دسکتاپ، موبایل و تبلت هستند. رایج ترین تنظیمات عبارتند از اندازه متن، حاشیه، و padding.
به عنوان مثال، همانطور که در تصویر زیر نشان داده شده است، به نماد دستگاه در مجاورت “Width” توجه کنید. این مورد تقریباً در مورد هر عنصری است که بخواهید شخصی سازی کنید.

روی دستگاهی که میخواهید سفارشیسازی را برای آن انجام دهید کلیک کنید. پس از انتخاب، ادامه دهید و با تنظیمات بر اساس اولویت خود بازی کنید.
به طور پیش فرض، تصاویر پس زمینه به طور خودکار پاسخگو هستند. شما کنترل کاملی بر سفارشی کردن بیشتر تصاویر مطابق با دستگاه خود دارید، حتی تا حدی که تصاویر مختلف برای اندازه های مختلف صفحه نمایش داشته باشید.
آیا میدانستید که بر اساس دستگاه میتوانید نمایش یا پنهان کردن بخشی را انتخاب کنید؟ به عنوان مثال، اگر یک ردیف از تصاویر یا متنی وجود دارد که میخواهید در دستگاههای تلفن همراه پنهان کنید، میتوانید این کار را به راحتی انجام دهید.
به سادگی به بخش ویرایش > پیشرفته > تب Responsive بروید.

آیا متوجه مجموعه ای از گزینه ها در زیر “ Visibility “ هستید؟ به طور پیش فرض، این بخش تنظیم شده است که در همه دستگاه ها نشان داده شود. اگر می خواهید آن را پنهان کنید، خوب، فقط دکمه را بر اساس دستگاه خود تغییر دهید.
در حالی که ممکن است همچنان بخش را در حین ویرایش صفحه مشاهده کنید، پس از انتشار صفحه، در قسمت جلویی قابل مشاهده نخواهد بود.
برای تغییر نمای کل صفحه وب، تنها کاری که باید انجام دهید این است که روی نماد حالت واکنشگرا در پایین داشبورد Elementor خود کلیک کنید.

به طور پیش فرض، نمای موبایل را مشاهده خواهید کرد.

برای جابهجایی بین دستگاهها، کافی است روی نماد دستگاه مربوطه در بالا کلیک کنید. و برای خارج شدن از نمای واکنشگرا، به سادگی روی “X” در گوشه بالا سمت راست کلیک کنید.
ایجاد یک نمای پاسخگو برای موبایل چقدر آسان بود؟ آسان درست است؟
چرا باید از Elementor استفاده کنید
اکنون که می دانیم چگونه از Elementor استفاده کنیم، اجازه دهید به یک سوال نسبتاً خارج از زمینه و در عین حال متداول بپردازیم. چرا در وهله اول باید از Elementor استفاده کنیم؟
هر چقدر هم که با تجربه باشید، ایجاد یک وب سایت می تواند چالش برانگیز باشد. از رسیدن به نقطه ناوبری گرفته تا حفظ زیبایی شناسی کلی وب سایت، زمان و تلاش می طلبد.
اگر شما یک فریلنسر یا یک طراح وب سایت هستید، به خوبی می دانید که با هر مشتری جدید چالش های جدید و الزامات خاص به وجود می آید.
در واقع، پلتفرم هایی مانند وردپرس کل فرآیند توسعه وب سایت را بسیار آسان تر می کند. همانطور که گفته شد، شما همیشه بیشتر می خواهید.
خوشبختانه، شما صفحه سازهای با کشیدن و رها کردن مانند Elementor دارید که کل فرآیند توسعه وب را به سطح کاملا جدیدی می برد.
از استفاده از طیف وسیعی از ویجت ها و عناصر برای ساخت صفحه وب خود گرفته تا بلوک ها و قالب های چشمگیر، کارهای زیادی می توانید با Elementor انجام دهید.
بیایید عمیق تر به این موضوع بپردازیم که چرا باید از افزونه صفحه ساز Elementor استفاده کنید .
1. کاربر پسند
ایجاد یک وب سایت با استفاده از Elementor به آسانی 1–2–3 است. با استفاده از قابلیت کشیدن و رها کردن، به سادگی یک ویجت یا عنصر دلخواه خود را اضافه کنید، آن را به روشی که می خواهید سفارشی کنید و صفحه را منتشر کنید. به همین سادگی است. شما نیازی به کدنویسی ندارید یا دانش برنامه نویسی دارید.
2. ویرایش زنده
Elementor یک ویرایشگر WYSIWYG (آنچه می بینید همان چیزی است که می گیرید) است. با پیشنمایش بیدرنگ، بهجای اینکه آن را منتشر کنید و اگر آنطور که میخواهید نشد، باید ببینید که صفحهتان دقیقاً چگونه ظاهر میشود.
3. دارایی های قدرتمند و چشمگیر

با بیش از 90 ویجت باورنکردنی (که به آنها بلوک نیز گفته می شود) و بیش از 300 الگوی طراح، می توانید تخیل خود را در حین ایجاد صفحات وب، صفحات فرود، پاپ آپ و موارد دیگر تنظیم کنید. از سرفصلها گرفته تا دکمهها، نمادهای رسانههای اجتماعی گرفته تا گالریها و چرخ فلکها، یک ویجت برای تقریباً هر ویژگی که میخواهید به وبسایت خود اضافه کنید وجود دارد.
4. طراحی واکنش گرا
با توجه به اینکه بیش از 50 درصد از ترافیک وب سایت از دستگاه های تلفن همراه می آید، ضروری است که نمای موبایلی وب سایت خود را در آن مشاهده کنید.
با Elementor، میتوانید به راحتی پیشنمایش و سفارشی کردن صفحات خود را برای دستگاههای دسکتاپ، موبایل و تبلت انجام دهید. به سادگی نما را تغییر دهید و هر عنصر را تغییر دهید تا در هر دستگاهی عالی به نظر برسد.
5. فونت ها و رنگ های جهانی
فونت ها و رنگ های خود را در سایت خود با یک کلیک تنظیم کنید. از عناوین، پاراگراف ها و حتی متن دکمه، یک بار نام تجاری خود را تعریف کنید و آنها را برای هر عنصر در سایت خود اعمال کنید.
6. قالب های از پیش ساخته شده
با Astra Starter Templates ، شما واقعاً به جایگزینی نیاز ندارید. صرف نظر از جایگاهی که در آن هستید، یک الگوی آماده وجود دارد.
اگر به دنبال گزینه های بیشتری هستید، می توانید آرایه قابل توجهی از قالب ها را در نظر بگیرید که Elementor به آنها می بالد. بنابراین حتی اگر مبتدی هستید که با طراحی وب سایت شروع کرده اید، Astra و Elementor شما را تحت پوشش قرار داده اند.
7. جلوه های انیمیشن پیشرفته ایجاد کنید
آیا دوست دارید انیمیشن ها را در وب سایت خود بگنجانید؟ میدانید، آن افکتهای اختلاف منظر، متون را با ایجاد یک افکت سهبعدی یا حتی یک افکت لوتی برجسته میکنند؟ Elementor به شما این امکان را می دهد که به راحتی این کار را انجام دهید.
8. بسیار امن
با به روز رسانی های منظم، Elementor تضمین می کند که وب سایت شما در دستان امن است. آنها کاملاً با استانداردهای امنیتی وردپرس مطابقت دارند و در صورت لزوم هرگونه محتوای مخرب را حذف می کنند.
9. بیش از 50 زبان
با ادغام RTL و پشتیبانی چند زبانه، Elementor به چندین زبان در دسترس است. از پلتفرم به زبان دلخواه خود استفاده کنید.
10. یکپارچه سازی بدون درز با افزونه های وردپرس
چه WooCommerce ، LearnDash ، Yoast SEO ، MemberPress و بسیاری دیگر، Elementor با افزونه های محبوب وردپرس سازگار است.
11. متن باز
در حالی که این کار به مقداری کدنویسی از انتهای شما نیاز دارد، شما به کد منبع Elementor دسترسی کامل دارید. شما می توانید توانایی های Elementor را با افزودن قابلیت های سفارشی و CSS سفارشی خود افزایش دهید.
12. تاریخچه تجدید نظر
اگر مدتی است که در حال کدنویسی یا حتی با استفاده از Google Docs هستید، موافقید که قابلیت لغو و انجام مجدد یک موهبت بزرگ است. چه یک خط کد یا یک بلوک کامل از کد را حذف کرده باشید، یک واگرد ساده می تواند به جایی که شروع کرده اید بازگردد.
با سابقه بازبینی Elementor، کل فرآیند ایجاد صفحه شما به راحتی قابل ردیابی است.
13. بدون کد کوتاه
در حالی که ما دلیلی برای کنار گذاشتن Elementor نمی بینیم، فقط در صورتی که بخواهید به یک جایگزین تغییر دهید، وب سایت شما همچنان اجرا خواهد شد. همانطور که در مورد برخی از سازندگان صفحه وجود دارد، هنگام استفاده از Elementor توسط کدهای کوتاه قفل نمی شوید.
14. جامعه فعال

با المنتور، شما تنها نیستید. به دلیل محبوبیت زیاد پلاگین Elementor، جامعه ای رو به رشد وجود دارد که می توانید به آن متصل شوید.
شما باید دائماً یاد بگیرید و در معرض ابزارهای جدید، ایده های طراحی و موارد دیگر قرار بگیرید. ناگفته نماند، اگر برای ساختن یک وب سایت عالی به کمک، پیشنهاد و ایده نیاز داشتید، انجمن آماده است تا از شما پشتیبانی کند.
15. رایگان
آخرین اما نه کم اهمیت ترین، شما می توانید با Elementor به طور کاملا رایگان شروع کنید. در حالی که یک نسخه حرفه ای وجود دارد، همانطور که قبلا در مقاله ذکر شد، نسخه رایگان باید به خوبی انجام شود.
مزایا و معایب استفاده از Elementor Page Builder
درست مانند هر چیز دیگری، Elementor نیز مزایا و معایب خود را دارد. در حالی که مزایای آن بیشتر از معایب است، ما هر دوی آنها را در اینجا برای شما فهرست کرده ایم.
مزایای Elementor Page Builderمعایب Elementor Page Builderرابط کاربری ساده و شهودیبرای پشتیبانی باید به نسخه Pro ارتقا دهیدصفحه ساز را بکشید و رها کنیدبدون گزینه قیمت گذاری مادام العمربه راحتی صفحات را برای دستگاه های مختلف (دسکتاپ، موبایل، تبلت) سفارشی کنیدموارد کندی بارگذاری صفحهپیش نمایش زنده و بیدرنگ هنگام ویرایش90+ ویجت، بیش از 300+ الگو، و چندین بلوک برای انتخابادغام یکپارچه با ابزارهای شخص ثالثبا به روز رسانی های منظم ایمن شویدتم های سفارشی، پاپ آپ های جذاب و انیمیشن ایجاد کنیدسازگار با تمام تم هابه خوبی با WooCommerce ادغام می شود
نسخه رایگان عالی کار می کند
نتیجه
وای، ما در این پست موارد زیادی را با المنتور پوشش دادیم!
از نظر نکات اولیه، امیدوارم بتوانید ببینید که چرا Elementor یک صفحه ساز فوق العاده است که حدس و گمان های زیادی را از طراحی وب می گیرد. این یک تعادل ایده آل بین سهولت استفاده و عملکرد عمیق برقرار می کند و آن را به یکی از در دسترس ترین صفحه سازهای موجود برای وردپرس تبدیل می کند.
با تشکر برای خواندن! امیدواریم این پست نقطه شروع خوبی برای موفقیت با المنتور به شما داده باشد. اگر سؤال یا نظری دارید، لطفاً آنها را در زیر با ما در میان بگذارید!
علاقه مند به ساخت یک وب سایت شگفت انگیز هستید؟
خوب، خبر خوب… اکنون راحت تر از همیشه است! نیازی به کدگذاری دستی هر صفحه از ابتدا یا استخدام یک تیم حرفه ای نیست.
این روزها، تنها چیزی که واقعاً به آن نیاز دارید افزونه ای به نام Elementor است. این یکی از همه کاره ترین و در دسترس ترین صفحه سازهای وردپرس در بازار است.
حتی بهتر از آن، شروع به کار کاملاً رایگان است!

در این پست، ما قصد داریم نحوه استفاده از Elementor را گام به گام و برخی از بهترین ویژگی های آن را بررسی کنیم.
در پایان، شما باید هر آنچه را که برای ساختن یک وب سایت وردپرسی که تحت تاثیر قرار می دهد، در کمترین زمان نیاز دارید داشته باشید!
فهرست مطالب
- شروع کار با المنتور
- کاوش در گزینه های Elementor
- Elementor Free در مقابل Elementor Pro
- نحوه استفاده از صفحه ساز رایگان Elementor
- نحوه استفاده از Elementor Theme Builder
- نحوه ساخت قالب با المنتور
- نحوه ایجاد پاپ آپ در المنتور
- با Elementor یک وب سایت پاسخگو برای موبایل ایجاد کنید
- چرا باید از Elementor استفاده کنید
- مزایا و معایب استفاده از Elementor Page Builder
- نتیجه
شروع کار با المنتور
Elementor یک صفحه ساز محبوب است که به خوبی با تم های سبک وزن وردپرس مانند Astra جفت می شود . این صفحه ساز به شما این امکان را می دهد که هر جنبه ای از ظاهر و طرح بندی صفحات و پست های وب سایت خود را کنترل کنید، با ده ها ویجت که از طریق یک رابط کشیدن و رها کردن تمیز، قابلیت هایی را اضافه می کنند.
در حال حاضر، به خاطر داشته باشید، Elementor خود یک تم وردپرس نیست — این کاملا یک افزونه است. این مهم است زیرا شما همچنان باید یک موضوع اختصاصی برای رسیدگی به سایر جنبه های وب سایت خود انتخاب کنید.
نصب المنتور
پس از نصب وردپرس و تم انتخابی برای سایت خود ، چند مسیر مختلف برای نصب صفحه ساز Elementor وجود دارد :

سلام! نام من سوجی است و مدیرعامل آسترا هستم.
ما ماموریت داریم تا با محصولات نرم افزاری مقرون به صرفه و آموزشی که برای موفقیت به آن نیاز دارید، به رشد آنلاین کسب و کارهای کوچک کمک کنیم.
اگر میخواهید به مکالمه بپیوندید، نظر خود را در زیر بنویسید ، یا اگر میخواهید کمک شخصی کنید یا به صورت خصوصی با تیم ما درگیر شوید ، اینجا را کلیک کنید.
روش 1: وب سایت المنتور.
از وب سایت المنتور دیدن کنید و نسخه رایگان المنتور را دریافت کنید. یک دکمه دانلود به طور برجسته در بالای صفحه اصلی نمایش داده می شود.
هنگامی که ایمیل خود را وارد کردید، مرورگر شما به طور خودکار فایل ZIP را دانلود می کند.

در مرحله بعد، به بخش پلاگین ها در انتهای وب سایت وردپرس خود بروید، روی « افزودن جدید » کلیک کنید و فایل .ZIP را از طریق دکمه « آپلود افزونه » در بالا در وب سایت خود آپلود کنید.

پس از نصب، فقط “ فعال “ را بزنید و آماده کار است!
روش 2: داشبورد وردپرس
وارد قسمت پشتی وب سایت وردپرس خود شوید و با زدن دکمه « افزودن جدید » از تب Plugins برای نصب افزونه آماده شوید.
برای پیدا کردن Elementor، فقط کلمه “ Elementor “ را در نوار جستجوی افزونه تایپ کنید.
Elementor Page Builder باید به عنوان اولین گزینه افزونه برای نصب ظاهر شود.

فقط کافیست روی “ نصب “ و سپس “ فعال کردن “ پس از دانلود کلیک کنید.
هر روشی را که برای نصب Elementor انتخاب کنید، از این پس می توانید آن را در لیست افزونه های نصب شده خود بیابید — و همچنین ورودی خود را در منوی کناری خواهد داشت.
از آن ناحیه، میتوانید تنظیمات افزونه را تنظیم کنید.

با این حال، برخلاف بسیاری از پلاگین ها، بزرگترین عملکرد Elementor در خود صفحات اتفاق می افتد.
این بدان معناست که هنگام ایجاد یا ویرایش صفحات و پستها، بیشتر وقت خود را با استفاده از Elementor صرف خواهید کرد.
کاوش در گزینه های Elementor
به زودی نگاهی به ساخت صفحات و قالبهای خود با Elementor خواهیم انداخت، اما ابتدا، اجازه دهید نگاهی به گزینههایی که با Elementor دارید، بیندازیم!
یکی از مهم ترین ویژگی های هر صفحه ساز، سهولت استفاده است. شما باید بتوانید بدون جست و جوهای عجیب و غریب در یوتیوب وارد عمل شوید و دیدگاه خود را به واقعیت تبدیل کنید.
خوشبختانه، Elementor یکی از ساده ترین صفحه سازهایی است که تا به حال استفاده کرده ایم. این یک ویرایشگر front-end است، به این معنی که شما می توانید دقیقاً ببینید که صفحه در حین کار روی آن چگونه به نظر می رسد.
هنگامی که به جریان کاری کشیدن ویجت ها به صفحه و تغییر ویژگی ها در نوار کناری عادت کردید، متوجه خواهید شد که تا آنجا که می تواند بصری است.
اکثر گزینه های سفارشی سازی که در Elementor پیدا خواهید کرد بر اساس ویجت هایی هستند که با افزونه ارائه می شوند.
تنظیمات Elementor
Elementor تعداد انگشت شماری از تنظیمات سطح بالایی دارد که می توانید مستقیماً در افزونه پیدا کنید. این به شما امکان میدهد کارهایی مانند بررسی انواع پستهایی که Elementor با آنها کار میکند، تنظیم فونت و فاصله پیشفرض، و تنظیم تنظیمات واکنشپذیری انجام دهید.

همچنین یک تابع Role Manager مفید در Elementor وجود دارد که به شما امکان می دهد دسته بندی کنید که چه نوع کاربرانی می توانند به ویرایشگر دسترسی داشته باشند (توجه داشته باشید: این فقط یک ویژگی در Elementor Pro است).
چه ویجت هایی گنجانده شده است؟
به طور کلی، Elementor بر اساس یک ویرایشگر کشیدن و رها کردن است که بخشها، ستونها و ویجتها را در خود جای میدهد.
سیستم به شرح زیر تجزیه می شود:
- بخش ها — ظروف برای ستون ها و ویجت ها.
- ستون ها — بخش هایی که حاوی ویجت هستند.
- ابزارک ها — عناصر فردی در صفحه.

این ویجت ها دسته بندی ساده ای از محتوا هستند که به شما امکان می دهند صفحه وب خود را سفارشی کنید. در نسخه رایگان Elementor، شما به عناصر اصلی دسترسی دارید.
در اینجا یک لیست سریع از چندین ویجت اصلی وجود دارد که اغلب از آنها استفاده می کنید:
- سرفصل
- تصویر
- ویرایشگر متن
- ویدئو
- دکمه
- تقسیم کننده
- آیکون
- اسپیسر
- نقشه های گوگل
شما تقریباً 30 عنصر اصلی را دریافت می کنید که هر آنچه را که برای ایجاد یک صفحه وب کاربردی نیاز دارید در اختیار شما قرار می دهد.
به سادگی یک نمونه از یک عنصر را به صفحه اصلی بکشید و آن را مطابق با نیاز خود سفارشی کنید.
اگر این عناصر اولیه کافی نیستند، میتوانید با ارتقاء به Elementor Pro ، ویجتهای اضافی دریافت کنید .
با این حال، ما استدلال می کنیم که بیشتر کارهایی که می توانید در Pro انجام دهید در نسخه رایگان امکان پذیر است — فقط زمان بیشتری می برد.
این به شما بستگی دارد که آیا به ویجت های برتر موجود در نسخه Pro نیاز دارید یا خیر.
در اینجا یک نمونه سریع از ده ها ابزارک موجود در Elementor Pro آورده شده است:
- نمونه کارها
- فرم
- جعبه تلنگر
- جدول قیمت
- مسابقه
- فراخوانی برای اقدام
این عناصر Pro به ظاهر نرم و حرفهایتر سایت شما کمک میکنند و همچنین برای پشتیبانی از تلاشهای تجارت الکترونیک، از جمله ادغام عمیق با WooCommerce، طراحی شدهاند.
ما یک مقاله سریع در مورد ایجاد فرم های تماس با Elementor Pro ایجاد کرده ایم . آن را بررسی کنید!
در نهایت، Elementor از ویجت های شخص ثالث پشتیبانی می کند.
میتوانید تعداد زیادی افزونههای شخص ثالث Elementor را بیابید که ویجتهای موجود شما را بیشتر گسترش میدهند، یا حتی ویجت خود را با منابع توسعهدهنده Elementor توسعه میدهند!
مطمئن نیستید که می خواهید ویجت های اضافی اضافه کنید؟
در حالی که داشتن ویجت برای هر کاری که می خواهید در وب سایت خود انجام دهید می تواند راحت باشد، اما اصلا ضروری نیست. هنوز تعداد بیشماری افزونههای وردپرس شخص ثالث وجود دارد که به خوبی با Elementor و قالب وردپرس شما کار میکنند.
Elementor Free در مقابل Elementor Pro
اگر صفحهساز رایگان پیچیدهای میخواهید که از بسیاری از گزینههای پولی با امکانات کاملتر باشد، Elementor یک انتخاب عالی است!
با این گفته، Elementor Pro چندین ویژگی مطلوب را برای سرعت بخشیدن به گردش کار شما اضافه می کند و به شما کنترل بیشتری بر ظاهر و عملکرد وب سایت شما می دهد.
افزودههای سازنده تم، ویجتهای ممتاز و عناصر جهانی همگی مورد استقبال قرار میگیرند، اما مطمئناً برای ایجاد یک وبسایت عالی به آنها نیاز ندارید.
جدول مقایسه ویژگی های Elementor
در اینجا یک مرور سریع از تفاوت های عمده ای که بین Elementor Free و Elementor Pro پیدا خواهید کرد، آورده شده است.
المنتور رایگانElementor Proقیمترایگاناز 49 دلار در سال برای هر سایت شروع می شودتعداد ویجت ها25+50+صفحه ساز✓✓سازنده تمایکس✓شامل پشتیبانی 24/7ایکس✓محتوای پویاایکس✓قالب ها و بلوک های حرفه ایایکس✓ادغام هاایکس✓
این یک عکس کلی از تفاوتهای بین دو نسخه است، اما میتوانید درباره Elementor Free vs Pro اطلاعات بیشتری کسب کنید.
قیمت گذاری Elementor Pro
اگر به فکر انتخاب یکی از نسخه های پولی Elementor Pro هستید، باید توجه داشته باشید که هر سه پلن دقیقاً ویژگی های یکسانی را ارائه می دهند!
تنها تفاوت بین برنامه های Pro این است که چند مجوز به طور همزمان خریداری می کنید.

- با Essential ، Elementor Pro را برای یک وب سایت با 49 دلار در سال دریافت می کنید.
- با Advanced ، Elementor Pro را در 3 وب سایت با 99 دلار در سال دریافت می کنید.
- با Expert ، Elementor Pro را در 25 وب سایت با 199 دلار در سال دریافت می کنید.
- با استودیو ، Elementor Pro را در 100 وب سایت با 499 دلار در سال دریافت می کنید.
- با آژانس ، Elementor Pro را در 1000 سایت عظیم با 999 دلار در سال دریافت می کنید.
کدام یک برای شما مناسب است؟ برای افراد یا تیم های کوچک، Expert قطعا بهترین ارزش است، تا زمانی که احتمال دارد در سال آینده بیش از یک وب سایت را با Elementor Pro مدیریت کنید.
اگر تصمیم گرفتید Elementor را دوست دارید و مجوزهای بیشتری می خواهید، همیشه می توانید انتخاب کنید که با Essential شروع کنید و بعداً به Advanced یا Expert ارتقا دهید.
نحوه استفاده از صفحه ساز رایگان Elementor
بنابراین، با وجود تمام این موارد، آیا شما آماده هستید که المنتور را در عمل ببینید؟
این صفحهساز با انواع پست سفارشی کار میکند و قالبهای آماده زیادی برای انتخاب دارد، اما برای این پست، بیایید ببینیم شروع از مربع اول چگونه به نظر میرسد.
مرحله 1. ایجاد پست یا صفحه جدید
به داشبورد وب سایت وردپرس خود بروید و روی « افزودن جدید » در زیر پست ها یا صفحات کلیک کنید. برای این آموزش، ما یک پست وبلاگ جدید ایجاد می کنیم.
مرحله 2. ویرایش با Elementor
هنگامی که به این صفحه رسیدید، می توانید صفحه را با ویرایشگر پیش فرض وردپرس ویرایش کنید. برای استفاده از Elementor، باید روی دکمه “ Edit With Elementor ” کلیک کنید.

مرحله 3. عناصر را به صفحه اصلی بکشید
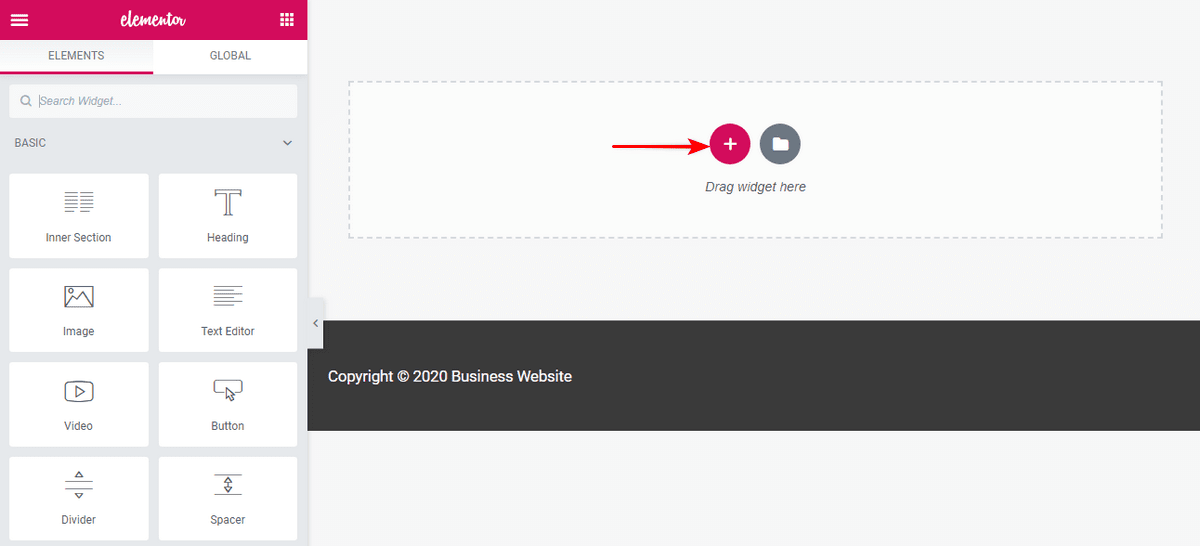
این صفحه در ابتدا خالی خواهد بود. عناصر را از نوار کناری Elementor انتخاب کرده و بکشید.
بیایید یک عنوان جدید برای صفحه ایجاد کنیم. تنها کاری که باید انجام دهید این است که روی کادری که عبارت “ Heading ” را نشان می دهد کلیک کنید، سپس دکمه ماوس را نگه دارید و آن را به قسمت ویجت در صفحه بکشید (جایی که می گوید “ ویجت را به اینجا بکشید ”).
اگر نمیخواهید این عنصر تمام عرض صفحه شما را اشغال کند (که به طور پیشفرض انجام میدهد)، میتوانید روی دکمه کوچک « + — + » کلیک کنید تا ساختار آن بخش از صفحه خود را سفارشی کنید.

بعد از اینکه روی دکمه پلاس کلیک کردید، گزینه ای برای “ انتخاب ساختار خود “ را مشاهده خواهید کرد. بیایید با سه ستون مساوی برویم.

بعد از اینکه روی آن نماد با سه ستون کلیک کردیم، اکنون یک بخش کاملاً جدید در صفحه با سه ستون، که هر کدام یک دکمه به اضافه دارد، می بینیم.

و اگر بخواهیم آنچه را که در این بخش می بینیم سفارشی کنیم؟ حدس زدید، یک ویجت را به آنجا می کشیم.
ما یک عنصر ویدیویی را به ستون میانی کشیدهایم که بهطور پیشفرض با یک لیست پخش ویدیوی Elementor بارگذاری شده است.

مرحله 4. تنظیمات را ویرایش کنید
برای هر بخش یا عنصری که در صفحه قرار می دهید، گزینه هایی برای سفارشی کردن بیشتر آن دارید. فقط به دنبال شش نقطه بگردید.

برای مثال، اگر عنوان را انتخاب کنیم، میتوانیم محتوا، سبک یا ویژگیهای پیشرفته آن مانند حاشیهها و padding، واکنشپذیری و غیره را تغییر دهیم.
مرحله 5. صفحه خود را منتشر کنید
هنگامی که از تنظیمات راضی بودید، وقت آن است که محصول نهایی را بررسی کنید.
ما در ویرایشگر دیده ایم که این صفحه چگونه است، اما اگر نگاهی به پیش نمایش صفحه واقعی بیندازیم، می بینیم که همینطور است!
این خیلی چیز خوبی است. این بدان معناست که وقتی صفحهای که روی آن کار میکنید زنده است، میتوانید مطمئن باشید که دقیقاً مانند آن در هنگام ویرایش آن به نظر میرسد. این یکی از مهم ترین ویژگی های المنتور است.
خلاصه صفحه ساز
این بدیهی است که یک مثال سریع بود، اما به شما نشان می دهد که چقدر آسان است که عناصر را قرار دهید و یک وب سایت کارآمد بسازید!
نکته اصلی این است که برای ساختن یک وب سایت با Elementor لازم نیست متخصص باشید. با هزاران الگو برای انتخاب، هرگز مجبور نیستید از ابتدا شروع کنید، مگر اینکه بخواهید.
اکیداً توصیه میکنیم به تم Astra نگاهی بیندازید ، این قالب دارای هزاران الگوی Elementor به نام قالبهای شروع است که میتوانید از آنها استفاده کنید.
یک نکته مهم دیگر وجود دارد که می خواهیم در اینجا بر آن تأکید کنیم:
چه Elementor Free یا Elementor Pro را انتخاب کنید ، مهرهها و پیچهای صفحهساز Elementor یکسان هستند. Pro فقط قابلیت های پیشرفته تری را از طریق ویجت های ممتاز ارائه می دهد تا به شما در بازاریابی، تجارت الکترونیک، طراحی و ادغام با سایر ابزارهای رایج مانند MailChimp و Adobe TypeKit کمک کند.
این یک تصمیم عالی بود که Elementor را به این روش راه اندازی کنید زیرا زمانی که آماده جهش از Elementor Free به Elementor Pro هستید، نیازی به یادگیری مجدد چیزی ندارید.
نحوه استفاده از Elementor Theme Builder
معمولاً وقتی استفاده از چیزی آسانتر میشود، باید ویژگیهای مفید را حذف کند. خوشبختانه، Elementor یک کیس خاص است که استفاده از آن آسان و فوق العاده همه کاره است، تا حد زیادی به لطف تم ساز آن.
در نسخه Pro Elementor موجود است، سازنده تم یک تغییر دهنده بازی برای هر کسی است که با سازندگان صفحه آشنا است، زیرا به شما امکان می دهد هدر، پاورقی و سایر محتوای پویا را برای وب سایت خود ایجاد کنید.
حتی به شما این امکان را می دهد که جنبه هایی از قالب وردپرس خود را نادیده بگیرید، بنابراین می توانید آنچه را که کار می کند حفظ کنید و فقط تغییراتی را که می خواهید ایجاد کنید!
چرا به محتوای پویا نیاز دارید؟ خوب، گاهی اوقات ممکن است بخواهید یک صفحه فروش را میزبانی کنید که هدر و نوار کناری سنتی ندارد یا ممکن است بخواهید یک طرح بندی پست وبلاگ سفارشی را ذخیره کنید که می توانید هر بار که یک پست جدید اضافه می کنید از آن استفاده کنید.
امکانات بی پایان هستند.
با Elementor یک هدر/فوتر بسازید
آیا برای ایجاد یک هدر یا پاورقی سفارشی شده با Elementor با استفاده از سازنده تم آماده هستید؟ در اینجا نحوه انجام آن است!
مرحله 1. روی “Templates” در داشبورد وردپرس کلیک کنید
پس از ورود به داشبورد وردپرس خود، در منوی کناری، در زیر Elementor به « الگوها » بروید.

مرحله 2. قالب جدید یا وارد کنید
اینجا جایی است که شما یک قالب جدید برای هدر خود ایجاد می کنید.

اگر از قبل هدری را دیدید که ظاهر آن را دوست داشتید، میتوانید آن را برای استفاده به عنوان نقطه شروع وارد کنید. در غیر این صورت، روی « افزودن جدید » کلیک کنید.
با این کار یک کادر محاوره ای ظاهر می شود که به شما امکان می دهد نوع قالب، هدر در این مورد، همراه با نام قالب خود را انتخاب کنید.

( توجه : Elementor Free فقط شامل قالبهای بخش و صفحه میشود. نسخه Pro شامل چندین دسته الگوی اضافی، از جمله ویجت جهانی، سرصفحه، پاورقی، تک و بایگانی است.)
مرحله 3. قالب جدید خود را ویرایش کنید
اگر این مرحله آشنا به نظر می رسد، به این دلیل است که دقیقاً همان ویرایشگر است که قبلاً برای ایجاد یک صفحه کامل استفاده می کردیم. اکنون برای ساخت هدر سفارشی اعمال می شود.
شما می توانید این فرآیند را طی کنید تا طرح بندی خود را با ویجت های مختلف و حتی تصاویر خاص یا محتوای دیگر ایجاد کنید. هنگامی که هدر جدید خود را ذخیره کردید، به راحتی از یک صفحه جدید قابل دسترسی است.

برای اطلاعات دقیق تر، راهنمای دقیق ما در مورد سفارشی کردن هدر وب سایت با Elementor را بررسی کنید.
ساخت صفحات ووکامرس با المنتور
فرآیند ایجاد یک صفحه محصول سفارشی WooCommerce مشابه هر صفحه یا بخش دیگری است که می توانید بسازید. الگویی را در اینجا حس می کنید؟
Elementor با WooCommerce Builder از توانایی ایجاد یک الگو برای یک صفحه محصول پشتیبانی می کند. هنگامی که یک قالب جدید ایجاد می کنید، یک کتابخانه قالب پر از بلوک ها یا صفحات کامل خواهید دید که می توانید برای صفحه محصول WooCommerce خود استفاده کنید.
به خاطر داشته باشید که این قالب ووکامرس دارای تعدادی ویجت محصول پویا از جمله عنوان محصول، تصویر محصول و قیمت محصول خواهد بود.
شما می توانید جزئیات محصولات را با WooCommerce تنظیم کنید و از Elementor برای نمایش اطلاعات به روز محصول در قسمت جلو استفاده کنید.
ساده است!
چه عنصری گم شده است
با وجود این همه انعطاف پذیری، هنوز هم برخی از کارها وجود دارد که Elementor نمی تواند انجام دهد. به یاد داشته باشید، Elementor یک تم نیست — آن فقط از سازنده تم خود برای نادیده گرفتن ویژگیهای تم خاص استفاده میکند.
برای کنترل کامل تم خود، توصیه می کنیم با Astra Pro و Elementor بروید. Astra گزینه های هدر و پاورقی داخلی، مگا منوها و موارد دیگر را در اختیار شما قرار می دهد!
قالب های شروع کننده برای Elementor
یکی دیگر از مزایای بزرگ Astra مجموعه قالبهای Starter آن است که آماده وارد کردن به Elementor هستند، شامل گزینههای رایگان و غیررایگان.
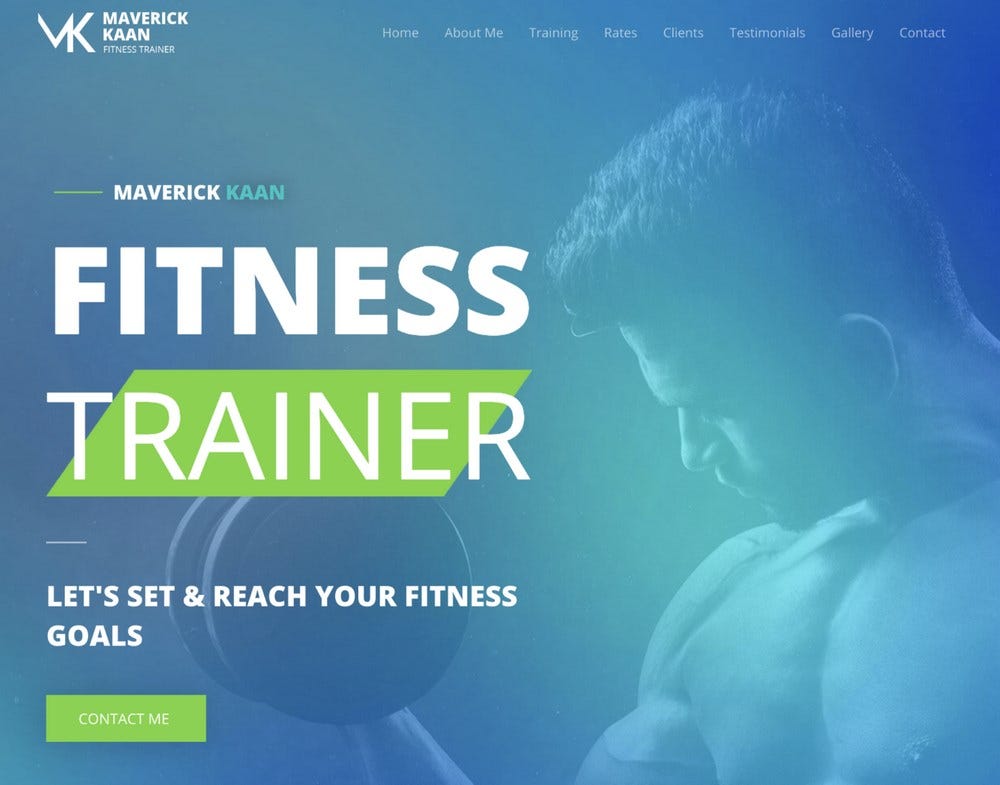
برای مثال، اگر یک وبسایت برای یک مربی تناسب اندام راهاندازی میکردید ، میتوانید از سایت شروع کننده Fitness Trainer از Astra به عنوان یک پایه محکم استفاده کنید و آن را از آنجا سفارشی کنید.

وارد کردن یک الگوی استارتر Astra آسان است!
شما فقط باید نسخه رایگان یا پولی Astra Theme را نصب کنید، به علاوه افزونه رایگان Starter Templates .
هنگامی که هر دوی آنها را راه اندازی کردید، می توانید وارد داشبورد وردپرس خود شوید، به Appearance > Starter Templates بروید و وب سایتی را که می خواهید وارد کنید انتخاب کنید.
سپس، شما قادر خواهید بود تغییراتی را در سایت شروع کننده درست در Elementor ایجاد کنید!
برای اطلاعات بیشتر، این آموزش دقیق برای وارد کردن قالبهای استارتر Astra را بررسی کنید .
افزونه های نهایی برای المنتور
علاوه بر این قالبها، افزونهای به نام Ultimate Addons برای Elementor داریم که قابلیتهای اضافی را ارائه میدهد که در Elementor یافت نمیشود.
این حتی فراتر از Elementor Pro در ارائه ویجتهای پیشرفته مانند تغییر محتوا، پنجرههای بازشو، جدول زمانی محتوا و فهرست مطالب است.
برای حداکثر کنترل و انعطافپذیری، مطمئناً ارزش بررسی Ultimate Addons برای Elementor را دارد !
نحوه ساخت قالب با المنتور
شما می توانید برای انواع بخش ها و صفحات قالب ایجاد کنید، از جمله:
- صفحه
- سرتیتر
- پاورقی
- پست تک
- بایگانی وبلاگ
- صفحات محصول
برای این مثال، اجازه دهید با قالب پست/صفحه کار کنیم.
با Elementor یک قالب صفحه بسازید
در Elementor، هر دو صفحه و پست تحت پوشش “الگوی صفحه” قرار می گیرند. این یک الگوی ذخیرهشده است که میتوانید برای هر صفحه یا پست وبلاگ جدید استفاده کنید، و به شما امکان میدهد تا یکپارچگی را حفظ کنید، حتی اگر چندین عضو تیم پست را انجام دهند.
حتی بهتر از آن، این یکی برای همه کاربران Elementor از جمله با Elementor Free در دسترس است.
مرحله 1. روی “Templates” در داشبورد وردپرس کلیک کنید
پس از ورود به داشبورد وردپرس خود، در منوی کناری، در زیر Elementor به « الگوها » بروید.

مرحله 2. قالب جدید یا وارد کنید
اینجا جایی است که شما یک قالب جدید برای هدر خود ایجاد می کنید.
در کادر محاوره ای، نوع قالب صفحه را انتخاب کنید و به الگوی جدید خود یک نام بدهید.
سپس، برای شروع روی “ ایجاد الگو “ کلیک کنید!
مرحله 3. قالب صفحه را ویرایش کنید
درست مانند قبل که صفحه خود را ساختیم، شما در اینجا از همان ویرایشگر استفاده خواهید کرد. این کار به سادگی ایجاد بخشهای جدید، تغییر ستونها و کشیدن ویجتهای مختلف به صفحه است.
هنگامی که صفحه ای را که دوست دارید طراحی کردید، می توانید آن را به عنوان یک الگو ذخیره کنید تا در آینده برای هر یک از صفحات دیگر شما قابل دسترسی باشد.
نحوه ایجاد پاپ آپ در المنتور
آیا می خواهید یک پنجره بازشو در Elementor ایجاد کنید؟ شاید برای ارائه یک آهنربای سرب رایگان، اعلامیه، گرفتن سرنخ یا چیز دیگری؟
ایجاد یک پاپ آپ در Elementor بسیار ساده است. برای ایجاد پنجره های بازشو باید به نسخه حرفه ای ارتقا دهید.
ویژگیهای بسیار جالبی با نسخه حرفهای دارید، مانند پنجره بازشو خوش آمدید، فروش محصولات بالا، پنجرههای بازشو با قصد خروج، و موارد دیگر، بنابراین ما ادامه میدهیم و یک پنجره بازشو ساده ایجاد میکنیم.
به سادگی این مراحل را دنبال کنید تا یک پنجره بازشو ایجاد کنید که با کلیک بر روی یک دکمه فعال می شود.
1. به Dashboard > Templates > Popups > Add New بروید .
2. الگوی خود را نام ببرید و سپس روی “ ایجاد الگو “ کلیک کنید.

3. می توانید انتخاب کنید که یک الگو برای خود ایجاد کنید یا یکی از کتابخانه الگو را انتخاب کنید.

4. پس از اتمام کار، روی « انتشار » کلیک کنید . سپس ذخیره کنید و ببندید.
5. حالا یک صفحه جدید در Elementor ایجاد کنید. و یک ویجت دکمه را بکشید.
6. در زیر Layout، Link > Dynamic > Actions > Popup را انتخاب کنید.

7. به قسمت Popup > Open Popup > بروید و پنجره ای را که ایجاد کرده اید انتخاب کنید.
8. وقتی کارتان تمام شد روی « انتشار » کلیک کنید و صفحه زنده را بررسی کنید. برای مشاهده پاپ آپ خود بر روی دکمه کلیک کنید.
و به همین سادگی ایجاد یک پاپ آپ با استفاده از Elementor است!
با Elementor یک وب سایت پاسخگو برای موبایل ایجاد کنید
از آنجایی که کاربران بیشتر و بیشتری از طریق دستگاه های تلفن همراه خود از وب سایت ها بازدید می کنند، بسیار مهم است که نمای تلفن همراه وب سایت خود را به نمایش بگذارید. همانطور که قبلا ذکر شد، بیش از 50 درصد از ترافیک وب سایت شما از دستگاه های تلفن همراه است.
اگر از صفحهساز Elementor استفاده میکنید، مراحلی را فهرست کردهایم که با استفاده از آنها میتوانید مطمئن شوید که وبسایت خود برای موبایل مناسب است.
اگر ترجیح میدهید ببینید چگونه انجام میشود، این ویدیو را در مورد پاسخگویی Elementor ببینید.
Elementor هنگام سفارشی کردن وب سایت خود برای دستگاه های مختلف، کار را بسیار آسان می کند.
قاعده کلی این است که همه ویژگی های قابل ویرایش دارای تنظیمات خاصی برای دسکتاپ، موبایل و تبلت هستند. رایج ترین تنظیمات عبارتند از اندازه متن، حاشیه، و padding.
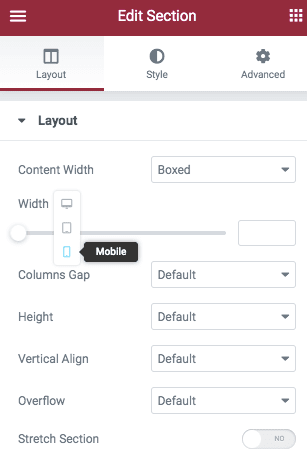
به عنوان مثال، همانطور که در تصویر زیر نشان داده شده است، به نماد دستگاه در مجاورت “Width” توجه کنید. این مورد تقریباً در مورد هر عنصری است که بخواهید شخصی سازی کنید.

روی دستگاهی که میخواهید سفارشیسازی را برای آن انجام دهید کلیک کنید. پس از انتخاب، ادامه دهید و با تنظیمات بر اساس اولویت خود بازی کنید.
به طور پیش فرض، تصاویر پس زمینه به طور خودکار پاسخگو هستند. شما کنترل کاملی بر سفارشی کردن بیشتر تصاویر مطابق با دستگاه خود دارید، حتی تا حدی که تصاویر مختلف برای اندازه های مختلف صفحه نمایش داشته باشید.
آیا میدانستید که بر اساس دستگاه میتوانید نمایش یا پنهان کردن بخشی را انتخاب کنید؟ به عنوان مثال، اگر یک ردیف از تصاویر یا متنی وجود دارد که میخواهید در دستگاههای تلفن همراه پنهان کنید، میتوانید این کار را به راحتی انجام دهید.
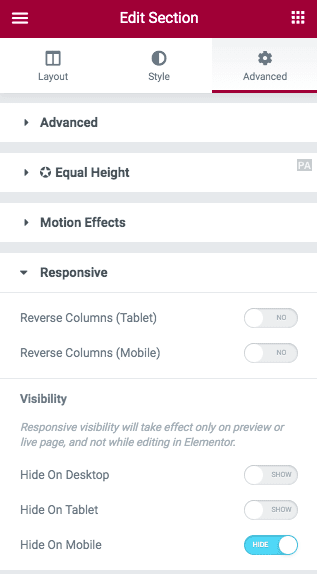
به سادگی به بخش ویرایش > پیشرفته > تب Responsive بروید.

آیا متوجه مجموعه ای از گزینه ها در زیر “ Visibility “ هستید؟ به طور پیش فرض، این بخش تنظیم شده است که در همه دستگاه ها نشان داده شود. اگر می خواهید آن را پنهان کنید، خوب، فقط دکمه را بر اساس دستگاه خود تغییر دهید.
در حالی که ممکن است همچنان بخش را در حین ویرایش صفحه مشاهده کنید، پس از انتشار صفحه، در قسمت جلویی قابل مشاهده نخواهد بود.
برای تغییر نمای کل صفحه وب، تنها کاری که باید انجام دهید این است که روی نماد حالت واکنشگرا در پایین داشبورد Elementor خود کلیک کنید.

به طور پیش فرض، نمای موبایل را مشاهده خواهید کرد.

برای جابهجایی بین دستگاهها، کافی است روی نماد دستگاه مربوطه در بالا کلیک کنید. و برای خارج شدن از نمای واکنشگرا، به سادگی روی “X” در گوشه بالا سمت راست کلیک کنید.
ایجاد یک نمای پاسخگو برای موبایل چقدر آسان بود؟ آسان درست است؟
چرا باید از Elementor استفاده کنید
اکنون که می دانیم چگونه از Elementor استفاده کنیم، اجازه دهید به یک سوال نسبتاً خارج از زمینه و در عین حال متداول بپردازیم. چرا در وهله اول باید از Elementor استفاده کنیم؟
هر چقدر هم که با تجربه باشید، ایجاد یک وب سایت می تواند چالش برانگیز باشد. از رسیدن به نقطه ناوبری گرفته تا حفظ زیبایی شناسی کلی وب سایت، زمان و تلاش می طلبد.
اگر شما یک فریلنسر یا یک طراح وب سایت هستید، به خوبی می دانید که با هر مشتری جدید چالش های جدید و الزامات خاص به وجود می آید.
در واقع، پلتفرم هایی مانند وردپرس کل فرآیند توسعه وب سایت را بسیار آسان تر می کند. همانطور که گفته شد، شما همیشه بیشتر می خواهید.
خوشبختانه، شما صفحه سازهای با کشیدن و رها کردن مانند Elementor دارید که کل فرآیند توسعه وب را به سطح کاملا جدیدی می برد.
از استفاده از طیف وسیعی از ویجت ها و عناصر برای ساخت صفحه وب خود گرفته تا بلوک ها و قالب های چشمگیر، کارهای زیادی می توانید با Elementor انجام دهید.
بیایید عمیق تر به این موضوع بپردازیم که چرا باید از افزونه صفحه ساز Elementor استفاده کنید .
1. کاربر پسند
ایجاد یک وب سایت با استفاده از Elementor به آسانی 1–2–3 است. با استفاده از قابلیت کشیدن و رها کردن، به سادگی یک ویجت یا عنصر دلخواه خود را اضافه کنید، آن را به روشی که می خواهید سفارشی کنید و صفحه را منتشر کنید. به همین سادگی است. شما نیازی به کدنویسی ندارید یا دانش برنامه نویسی دارید.
2. ویرایش زنده
Elementor یک ویرایشگر WYSIWYG (آنچه می بینید همان چیزی است که می گیرید) است. با پیشنمایش بیدرنگ، بهجای اینکه آن را منتشر کنید و اگر آنطور که میخواهید نشد، باید ببینید که صفحهتان دقیقاً چگونه ظاهر میشود.
3. دارایی های قدرتمند و چشمگیر

با بیش از 90 ویجت باورنکردنی (که به آنها بلوک نیز گفته می شود) و بیش از 300 الگوی طراح، می توانید تخیل خود را در حین ایجاد صفحات وب، صفحات فرود، پاپ آپ و موارد دیگر تنظیم کنید. از سرفصلها گرفته تا دکمهها، نمادهای رسانههای اجتماعی گرفته تا گالریها و چرخ فلکها، یک ویجت برای تقریباً هر ویژگی که میخواهید به وبسایت خود اضافه کنید وجود دارد.
4. طراحی واکنش گرا
با توجه به اینکه بیش از 50 درصد از ترافیک وب سایت از دستگاه های تلفن همراه می آید، ضروری است که نمای موبایلی وب سایت خود را در آن مشاهده کنید.
با Elementor، میتوانید به راحتی پیشنمایش و سفارشی کردن صفحات خود را برای دستگاههای دسکتاپ، موبایل و تبلت انجام دهید. به سادگی نما را تغییر دهید و هر عنصر را تغییر دهید تا در هر دستگاهی عالی به نظر برسد.
5. فونت ها و رنگ های جهانی
فونت ها و رنگ های خود را در سایت خود با یک کلیک تنظیم کنید. از عناوین، پاراگراف ها و حتی متن دکمه، یک بار نام تجاری خود را تعریف کنید و آنها را برای هر عنصر در سایت خود اعمال کنید.
6. قالب های از پیش ساخته شده
با Astra Starter Templates ، شما واقعاً به جایگزینی نیاز ندارید. صرف نظر از جایگاهی که در آن هستید، یک الگوی آماده وجود دارد.
اگر به دنبال گزینه های بیشتری هستید، می توانید آرایه قابل توجهی از قالب ها را در نظر بگیرید که Elementor به آنها می بالد. بنابراین حتی اگر مبتدی هستید که با طراحی وب سایت شروع کرده اید، Astra و Elementor شما را تحت پوشش قرار داده اند.
7. جلوه های انیمیشن پیشرفته ایجاد کنید
آیا دوست دارید انیمیشن ها را در وب سایت خود بگنجانید؟ میدانید، آن افکتهای اختلاف منظر، متون را با ایجاد یک افکت سهبعدی یا حتی یک افکت لوتی برجسته میکنند؟ Elementor به شما این امکان را می دهد که به راحتی این کار را انجام دهید.
8. بسیار امن
با به روز رسانی های منظم، Elementor تضمین می کند که وب سایت شما در دستان امن است. آنها کاملاً با استانداردهای امنیتی وردپرس مطابقت دارند و در صورت لزوم هرگونه محتوای مخرب را حذف می کنند.
9. بیش از 50 زبان
با ادغام RTL و پشتیبانی چند زبانه، Elementor به چندین زبان در دسترس است. از پلتفرم به زبان دلخواه خود استفاده کنید.
10. یکپارچه سازی بدون درز با افزونه های وردپرس
چه WooCommerce ، LearnDash ، Yoast SEO ، MemberPress و بسیاری دیگر، Elementor با افزونه های محبوب وردپرس سازگار است.
11. متن باز
در حالی که این کار به مقداری کدنویسی از انتهای شما نیاز دارد، شما به کد منبع Elementor دسترسی کامل دارید. شما می توانید توانایی های Elementor را با افزودن قابلیت های سفارشی و CSS سفارشی خود افزایش دهید.
12. تاریخچه تجدید نظر
اگر مدتی است که در حال کدنویسی یا حتی با استفاده از Google Docs هستید، موافقید که قابلیت لغو و انجام مجدد یک موهبت بزرگ است. چه یک خط کد یا یک بلوک کامل از کد را حذف کرده باشید، یک واگرد ساده می تواند به جایی که شروع کرده اید بازگردد.
با سابقه بازبینی Elementor، کل فرآیند ایجاد صفحه شما به راحتی قابل ردیابی است.
13. بدون کد کوتاه
در حالی که ما دلیلی برای کنار گذاشتن Elementor نمی بینیم، فقط در صورتی که بخواهید به یک جایگزین تغییر دهید، وب سایت شما همچنان اجرا خواهد شد. همانطور که در مورد برخی از سازندگان صفحه وجود دارد، هنگام استفاده از Elementor توسط کدهای کوتاه قفل نمی شوید.
14. جامعه فعال

با المنتور، شما تنها نیستید. به دلیل محبوبیت زیاد پلاگین Elementor، جامعه ای رو به رشد وجود دارد که می توانید به آن متصل شوید.
شما باید دائماً یاد بگیرید و در معرض ابزارهای جدید، ایده های طراحی و موارد دیگر قرار بگیرید. ناگفته نماند، اگر برای ساختن یک وب سایت عالی به کمک، پیشنهاد و ایده نیاز داشتید، انجمن آماده است تا از شما پشتیبانی کند.
15. رایگان
آخرین اما نه کم اهمیت ترین، شما می توانید با Elementor به طور کاملا رایگان شروع کنید. در حالی که یک نسخه حرفه ای وجود دارد، همانطور که قبلا در مقاله ذکر شد، نسخه رایگان باید به خوبی انجام شود.
مزایا و معایب استفاده از Elementor Page Builder
درست مانند هر چیز دیگری، Elementor نیز مزایا و معایب خود را دارد. در حالی که مزایای آن بیشتر از معایب است، ما هر دوی آنها را در اینجا برای شما فهرست کرده ایم.
مزایای Elementor Page Builderمعایب Elementor Page Builderرابط کاربری ساده و شهودیبرای پشتیبانی باید به نسخه Pro ارتقا دهیدصفحه ساز را بکشید و رها کنیدبدون گزینه قیمت گذاری مادام العمربه راحتی صفحات را برای دستگاه های مختلف (دسکتاپ، موبایل، تبلت) سفارشی کنیدموارد کندی بارگذاری صفحهپیش نمایش زنده و بیدرنگ هنگام ویرایش90+ ویجت، بیش از 300+ الگو، و چندین بلوک برای انتخابادغام یکپارچه با ابزارهای شخص ثالثبا به روز رسانی های منظم ایمن شویدتم های سفارشی، پاپ آپ های جذاب و انیمیشن ایجاد کنیدسازگار با تمام تم هابه خوبی با WooCommerce ادغام می شود
نسخه رایگان عالی کار می کند
نتیجه
وای، ما در این پست موارد زیادی را با المنتور پوشش دادیم!
از نظر نکات اولیه، امیدوارم بتوانید ببینید که چرا Elementor یک صفحه ساز فوق العاده است که حدس و گمان های زیادی را از طراحی وب می گیرد. این یک تعادل ایده آل بین سهولت استفاده و عملکرد عمیق برقرار می کند و آن را به یکی از در دسترس ترین صفحه سازهای موجود برای وردپرس تبدیل می کند.
همچنین امیدوارم به خاطر داشته باشید که به Astra به عنوان تم وردپرس خود برای جفت شدن با Elementor نگاهی بیاندازید . Astra سبک، سریع و فوقالعاده انعطافپذیر است و ویژگیهای مکمل را به Elementor اضافه میکند تا بتوانید هر چیزی را که در ذهنتان میخواهد بسازید!
با تشکر برای خواندن! امیدواریم این پست نقطه شروع خوبی برای موفقیت با المنتور به شما داده باشد. اگر سؤال یا نظری دارید، لطفاً آنها را در زیر با ما در میان بگذارید!
آموزش المنتور وبکیما
آموزش المنتور - دوره جامع آموزش صفحه ساز المنتور Elementor
آموزش المنتور - دوره جامع ویدیویی طراحی سایت با افزونه صفحه ساز المنتور- آموزش پروژه محور از صفر تا صد المنتور (کاملا…
https://wpastra.com/guides-and-tutorials/how-to-use-elementor/

نظرات (۰)